Ce tutoriel a été pensé pour résoudre un problème précis : quelqu'un est coincé avec un vieux téléphone sur lequel il ne peut pas ajouter de musique, mais qui dispose d'un navigateur Internet. Comment peut-il profiter de son incroyable collection de MP3 avec son Nokia ?
Table des matières
- Introduction
- Installer et utiliser Apache.
- Configurer l'accès en local uniquement.
- Pointer vers le bon dossier et autoriser la navigation.
- Optionnel : personnalisation.
- Personnalisation avancée : le CSS
- Encore plus de personnalisation : en-tête et pied de page.
- Conclusion, développement.
- Sources
Et donc, sa grande idée fut : "Et si je créais un site Web hébergé sur mon réseau local qui me donnerait accès à tous les fichiers contenus dans mon dossier ?"
Pour faire ça, on utilise un serveur Apache HTTP , logiciel gratuit et open source.
Les avantages et inconvénients de cette méthode sont :
Avantages
- Léger en ressources
- Rapide et robuste
- Peut être consulté par tout appareil disposant d'un navigateur Web
- Possibilités infinies de développement à l'avenir.
Inconvénients
- On utilise un index Apache, qui est assez simpliste
- On ne peut lire qu'un fichier à la fois (pas de répétition ou de liste de lecture)
- Pas de fonction recherche
Toutefois il est possible pour plus tard d'intégrer un lecteur de musique avancé à l'aide du Javascript, mais ce tutoriel ne le couvre pas.

Même mon Nokia 8110 a pu accéder aux fichiers !
Installer et utiliser Apache.
Pour installer Apache, ouvrir le terminal (Ctrl+Alt+T) et entrer la commande :
sudo apt updatesudo apt install apache2
C'est tout. Pour utiliser Apache on utilise les commandes :
service apache2 start
service apache2 stop
service apache2 reload
Respectivement pour démarrer, arrêter ou redémarrer le serveur (en cas de mise à jour surtout). Il vous faudra l'accès administrateur (root) et donc votre mot de passe.
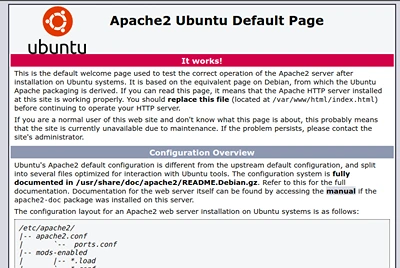
Voici ce que vous devriez obtenir si vous tapez l'adresse IP de votre ordinateur dans un navigateur :

Source : ubuntu.com
(Pour connaître votre adresse IP, vous pouvez aller dans les détails de votre connection, ou sur un terminal taper :
hostname -I
Configurer l'accès en local uniquement.
Puisque l'on veut uniquement pouvoir accéder aux fichiers depuis le réseau local, il va falloir restreindre les accès aux IP locales uniquement (et au localhost). C'est important en particulier si vous avez des fichiers confidentiels, ou si vous l'utilisez pour des fichiers multimédia (ou alors ayez un bon avocat pour les problèmes de droits d'auteurs).
On va garder le fichier de configuration fourni par défaut, puisque pour l'instant on se contente de vouloir consulter le contenu d'un dossier. Le fichier 000-default.conf se trouve dans /etc/apache2/sites-enabled/ (accès root requis).
Ou alors, comme un vrai sur le terminal :
sudo nano /etc/apache2/sites-enabled/000-default.conf
Pour l'instant sous la ligne DocumentRoot on ajoute :
<Directory> Require host localhost Require ip 127.0.0.1 Require ip 192.168 Require ip 10</Directory>
Ce qui va restreindre les connexions à celles venant uniquement de : localhost (la machine qui héberge le serveur, ou 127.0.0.1) et aux machines du réseau local, qui ont des IP utilisant les préfixes 10 ou 192.168.
Enregistrez et quittez.
Pointer vers le bon dossier et autoriser la navigation.
Toujours dans le fichier 000-default.conf , changez la ligne
DocumentRoot /var/www/html
pour le dossier que vous voulez utiliser. Par exemple :
DocumentRoot /media/gori/DisqueExterne
Ajoutez aussi l'emplacement du dossier dans la section Directory, par exemple :
<Directory /media/gori/DisqueExterne> Require host localhost Require ip 127.0.0.1 Require ip 192.168 Require ip 10</Directory>
Pour qu'Apache affiche un index de votre dossier, l'option doit être ajoutée au même fichier .conf, encore une fois :
<Directory /media/gori/DisqueExterne> Options Indexes Require host localhost Require ip 127.0.0.1 Require ip 192.168 Require ip 10</Directory>
Permissions utilisateurs.
Quand un utilisateur parcours le serveur Apache, il est considéré comme faisant partie du groupe www-data, afin de pouvoir accéder aux fichier, on va rendre ce groupe propriétaire du dossier et des fichiers qu'il contient avec la commande :
sudo chown -R www-data:www-data /media/gori/DisqueExterne
chown change le propriétaire (CHange OWNer)
-R signifie récursivement, la propriété des sous-dossiers est aussi affectée
www-data:www-data précise à quel utilisateur et groupe il faut donner les droits,
En dernier, le dossier à modifier.
Relancez le service apache2, et tout appareil connecté au réseau local doit pouvoir parcourir le dossier que vous avez indiqué !

Sans permission

Avec permission
Optionnel : personnalisation.
Comme vous pouvez le constater, bien que tout fonctionne, l'Index est assez triste à voir... alors ajoutons quelques options, toujours dans le fichier 000-default.conf. Sous la ligne DocumentRoot, on va ajouter :
DocumentRoot /media/gori/DisqueExterneIndexOptions FancyIndexing FoldersFirst IconsAreLinks NameWidth=* HTMLTable
IndexOptions ajoute diverses options à l'Index.
FancyIndexing… “Cette option active l'indexation "améliorée" des répertoires, c'est à dire avec en-têtes de colonnes sous forme d'hyper-liens auto-référants.” La documentation française est bien plus précise que la version anglaise, cette option permet une navigation plus simple.
FoldersFirst Affiche d'abord les dossiers, puis les fichiers, à utiliser selon votre envie.
IconAreLinks permet de cliquer sur les icônes ![]() pour accéder aux fichiers.
pour accéder aux fichiers.
NameWidth=* redimensionne automatiquement les tableaux pour afficher le nom du fichier complet. Plusieurs options sont disponibles, voir ici au paragraphe NameWidth.
HMTLTable génère un tableau en HTML, assez abstrait mais concrètement le rendu est plus clair à parcourir.

C'est déjà plus pratique, le tableau affiche les noms de fichiers complets et se dimensionne de manière appropriée.
Personnalisation avancée : le CSS.
Puisque ce serveur est votre espace de liberté et d'expression (et ouais...) pourquoi ne pas ajouter deux ou trois extras ?
Pour faire ça, on va d'abord créer un dossier appelé css dans notre dossier DocumentRoot, par exemple :
/media/gori/DisqueExterne/css/
Puis dans ce dossier, on va créer un fichier appelé theme.css (vous pouvez choisir le nom que vous voulez tant qu'il finit par .css, ce qui signifie CascadingStyleSheet (feuilles de style en cascade) et contient du code qui va ajouter du style à votre Index). Pour l'instant on le laisse vide.
Ensuite, dans le fichier -default.conf on ajoute la ligne IndexStyleSheet sous la ligne IndexOptions
DocumentRoot /media/gori/DisqueExterneIndexOptions FancyIndexing FoldersFirst IconsAreLinks NameWidth=* HTMLTableIndexStyleSheet "/css/theme.css"
Ce qui veut dire que le style de l'Index sera déterminé par le contenu du theme.css !
Ajoutons quelques lignes pour rendre cet Index plus sympa :
Pour modifier le corps du tableau, on va modifier l'élément body, dans la fichier theme.css on ajoute :
body {width: 100%; text-transform: full-width; font-family: system-ui; color: lime}
width: 100% c'est la largeur de l'élément body, ici 100% de la page.
text-transform: full-width purement décorative, si vous aimez le style Vaporwave.
font-family: system-ui change les polices d'écritures pour celles de votre ordinateur, la plupart des polices sont compatibles.
color: lime votre texte aura une magnifique couleur vert citron, vous aimez Keanu Reeves ?
Pour changer le texte, qui consiste majoritairement de liens, on modifie l'élément a (liens)
body {width: 100%; text-transform: full-width; font-family: system-ui; color: lime}a {color: lime}a:hover {color: white}
a {color: lime;} les liens auront ce magnifique vert citron
a:hover {color: white;} quand on survole un lien, il devient blanc
Choisissons une image pleine de bon goût pour le fond. Pour plus d'aisance, on la place dans le même dossier que le theme.css. Dans notre theme.css, on ajoute justement :
body {width: 100%; text-transform: full-width; font-family: system-ui; color: lime; background-image: url("/css/background.jpg"); background-size: cover}a {color: lime}a:hover {color: white}

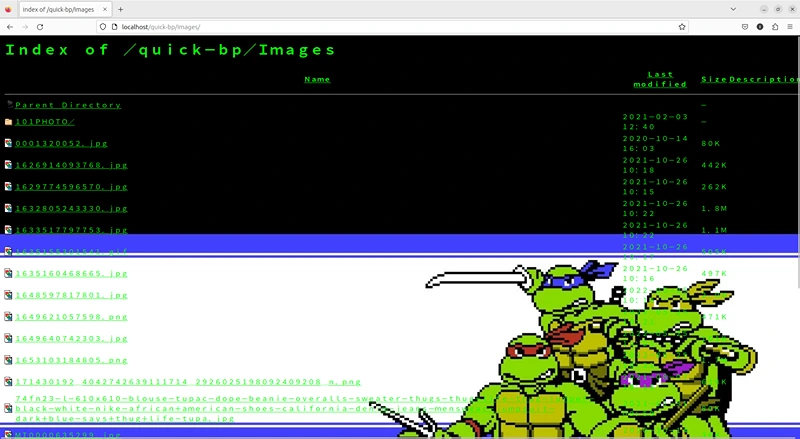
Du bon goût.
background-image: url(“/css/background.jpg”) précise l'image à utiliser en fond
background-size: cover ajuste l'image pour qu'elle recouvre la page entière, sans effet mosaïque, plus de possibilités ici.
Encore plus de personnalisation : en-tête et pied de page.
Pourquoi pas ajouter encore d'autres retouches esthétiques et utiles ? Par exemple : un menu en haut de page avec les liens les plus utiles, un pied de page personnalisé. Tout ceci est construit avec les fonctions de base d'Apache, il suffit juste d'ajouter quelques fichiers.
Premièrement, dans notre dossier DocumentRoot, (/media/gori/DisqueExterne dans notre cas) on va créer deux fichiers : header.html et footer.html.
Dans le header.html, on ajoute un titre et quelques liens :
<!DOCTYPE html><html><head><link rel="stylesheet" href="/styles.css"></head><body><h1> Welcome to Gori's Index </h1><a href=/>Main page.</a><a href=/Music>Music.</a><a href=/images>Images.</a><a href=/Blog>Blog.</a></body></html>
<h1> Welcome to Gori’s Index </h1> notre titre.
<a href=/Music>Music</a> un lien, en l'occurrence vers notre dossier musique.
<link rel=”stylesheet” href=”styles.css”> “relie" le header.html à notre fichier .css précédemment créé.
Dans notre footer.html, on ajoute un titre et un lien vers le haut de la page.
<!DOCTYPE html><html><head><link rel="stylesheet" href="/styles.css"></head><body><h1> Gori's index, 2023.</h1><a href="#top"/>Page top.</a></body></html>
Ici notre <a href= est suivi d'un # , qui indique une section au sein de la page,on va créer une section top dans le header.html et la placer en haut de la page.
<!DOCTYPE html><html><head><link rel="stylesheet" href="/styles.css"></head><body><div class="top" id="top"><h1> Welcome to Gori's Index </h1></div><a href=/index.html>Main page.</a><a href=/index.html>Music.</a><a href=/index.html>Movies.</a></body></html>
<div class=”top” id=”top”> … </div> définit le contenu en tant que “division” ou section, ici appelée top, vers laquelle on peut créer un lien en utilisant #top.
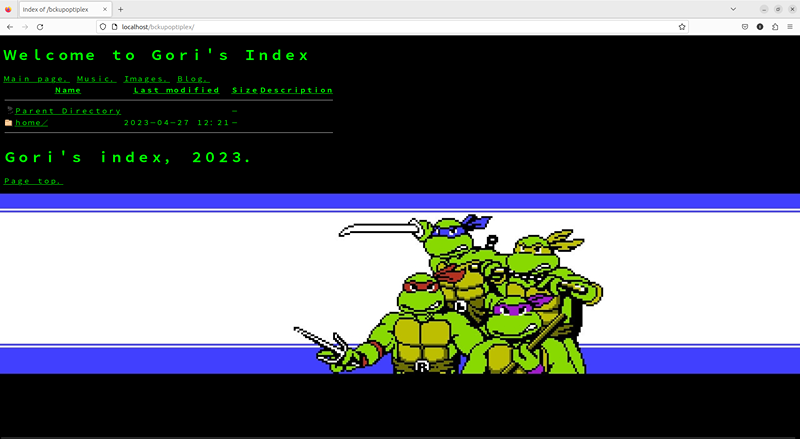
On relance le service apache2, et une fois la page rechargée voici ce qui doit apparaître :

Le résultat final.
Conclusion, développement.
Nous avons donc mis en place un serveur local personnalisé qui nous permet d'accéder à la plupart de notre contenu multimédia, à l'aide d'un simple navigateur Internet.
Les possiblités pour le développement futur sont presque infinies, puisqu'il est toujours possible d'ajouter du contenu, comme des pages html, du PHP, Javascript, et ainsi de suite... C'est un petit Intranet que l'on a créé, et l'on pourrait même le rendre accessible au monde entier, si l'on a assez de puissance et surtout les droits d'auteurs sur le contenu.
Pour notre part, nous allons sans plus tarder prendre un pause et écouter les plus grands hits de Kool & the Gang sur un Nokia 8110, un des plus fins plaisirs de l'existence.
Staff roll, Pokémon Gold & Silver, watch on YouTube
Sources
Ce tutoriel est le fruit de beaucoup de recherche, voici nos sources :
https://developer.mozilla.org/en-US/docs/Web/CSS
https://www.w3schools.com/
Deux excellents sites pour en apprendre davantage sur le HTML et le CSS.
https://webmasters.stackexchange.com/questions/59624/allowing-access-to-an-apache-virtual-host-from-the-local-network-only
Très bons conseils sur stackexchange.
https://perishablepress.com/better-default-directory-views-with-htaccess/
Tutoriel excellent sur les styles d'Index, beaucoup de détails. (un approche différente de celle-ci)
https://ubuntu.com/tutorials/install-and-configure-apache
Installer Apache sur Ubuntu
https://httpd.apache.org/docs/2.4/
Enfin, le site officiel d'Apache, avec documentation complète.